Google Analyticsとは、Googleが無料で提供しているアクセス解析のためのツールです。ご自身のWebサイトにユーザーがどのようにたどり着いたのか、どのページが集中的にアクセスされているのか、パソコンからのアクセスが多いのかスマートフォンからのアクセスが多いのか、などなど幅広く確認することができます。
Webサイトを運営し始めたばかりの方ではなかなか扱いづらいかもしれませんが、SEO対策をする上ではアクセスを知ることはとても重要ですので、ぜひ導入して欲しいツールです。
そこで今回は、このGoogle Analyticsの導入方法をご説明いたします。
GoogleAnalytics登録方法
まず、あらかじめGoogleアカウントでログインをしておきます。Googleアカウントを取得済みでない方はアカウントを作成しログインしましょう。
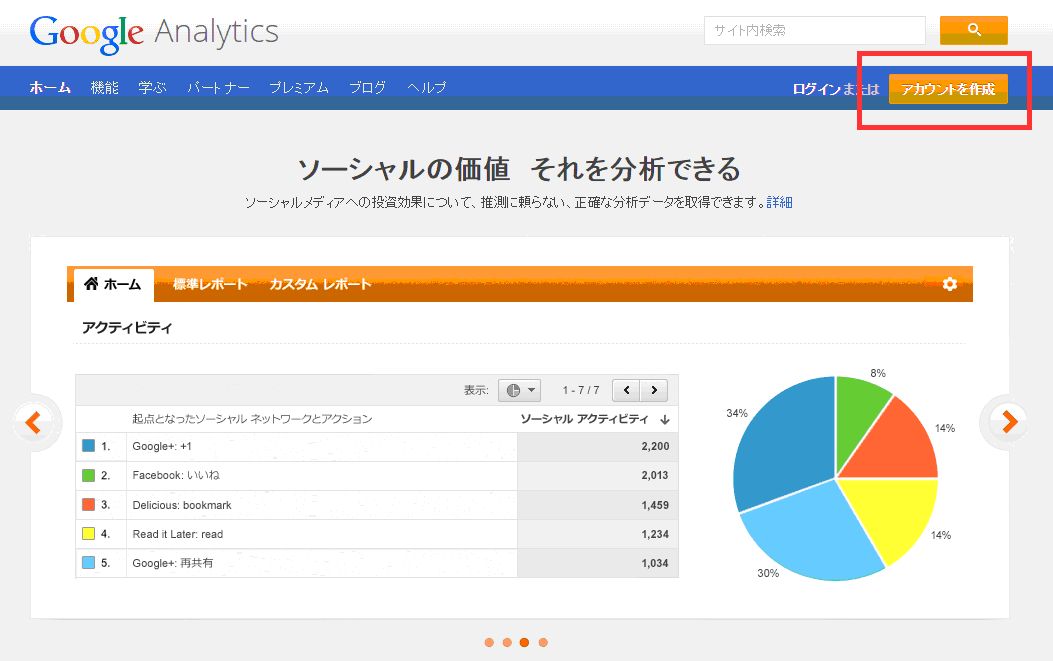
ログインしたらアカウントを作成をクリックしてください。

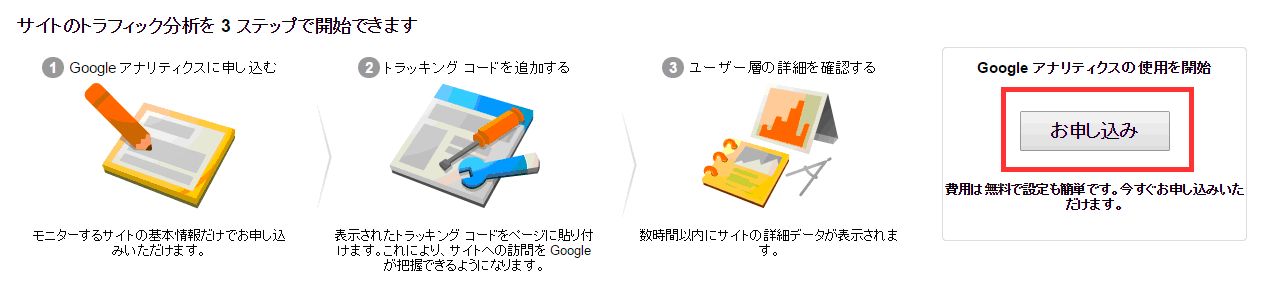
その後、以下のようなページが表示されるので、右上のお申し込みをクリックします。

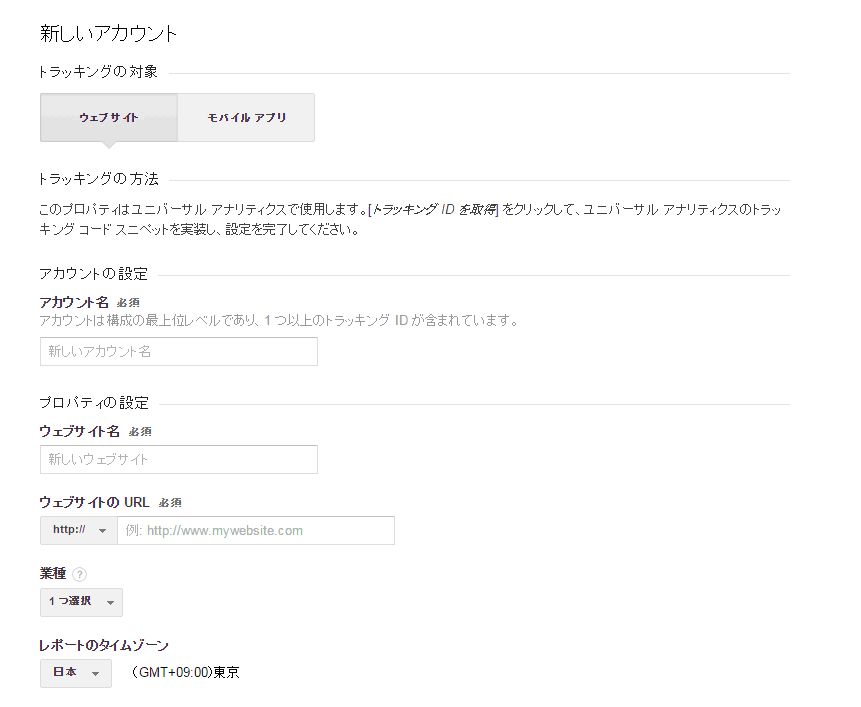
すると、アカウントの設定ページが表示されます。必要事項を入力してください。

- 『トラッキングの対象』……「ウェブサイト」を選択
- 『アカウント名』……Google Analyticsを利用するアカウント名
- 『ウェブサイト名』……登録したいWebサイトの名前
- 『ウェブサイトのURL』……登録したいWebサイトのURL
- 『レポートのタイムゾーン』……「日本」を選択
入力や選択が完了したらトラッキングIDを取得をクリックしてください。

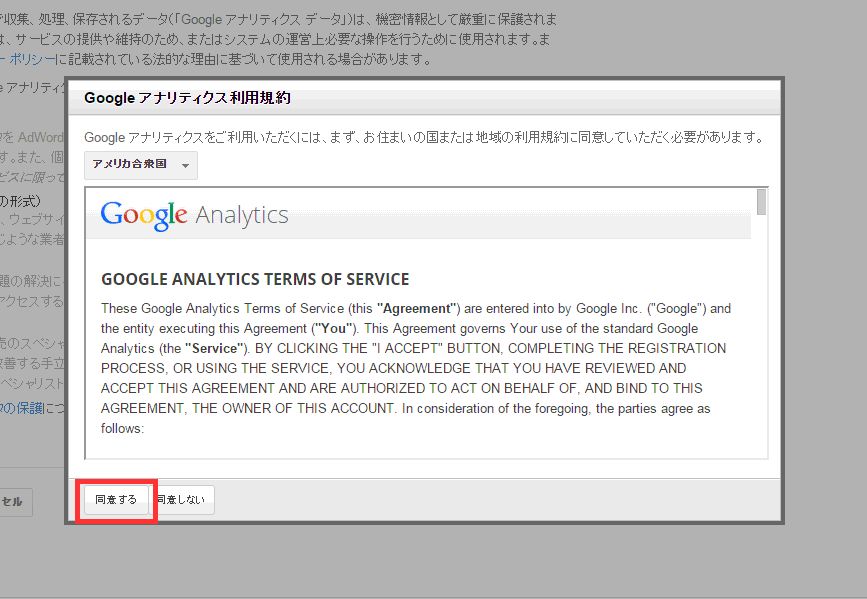
その後、表示される利用規約に同意するを選択して完了です。

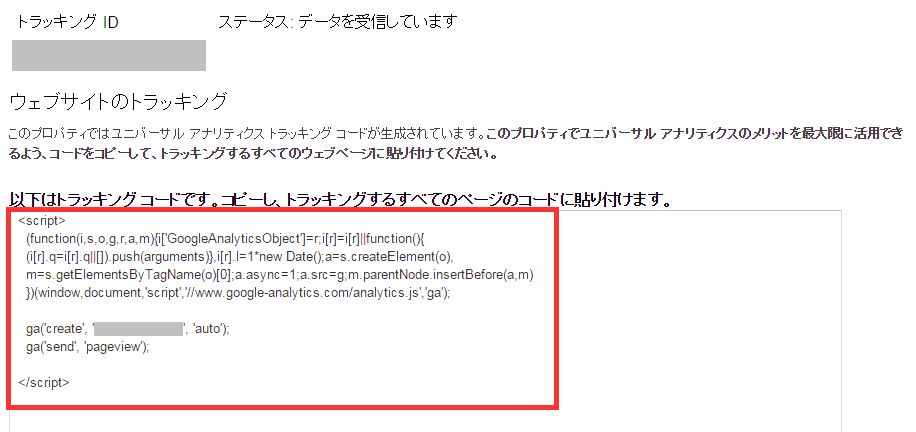
Google Analyticsの管理画面からトラッキングコードが表示されますので、このトラッキングコードをコピーしておきます。

コピーしたら、登録したWebサイト内の各ページの<head>~</head>タグ内に貼り付けてアップロードしましょう。
これでGoogle Analyticsの導入が完了しました。
なお、貼り付ける際はWebページ内で使用されている言語によって違います。html5を使用されている場合は、そのまま貼り付けても問題ありません。
xhtmlやhtml4.0以下ならば、下のように記述します。
<script type="text/javascript">
<!--
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA*********', 'auto');
ga('send', 'pageview');
//-->
</script>
1行目を変更し、真ん中のトラッキングコードを囲うコメントアウト用の記述を追加してください。運営されているWebサイトがどうなっているかよく確認してみましょう。
貼り付けるだけで簡単に導入できるので、ぜひ登録してみてください。アップロード後にも、きちんと動いているかどうか確認も忘れずにしてくださいね。
アップロード直後にトラッキングコードが正常であるかどうかを確認できるツールもございます。

Tag Assistant
これはGoogle Chromeの拡張機能にあたります。こちらのページにアクセスし、右上の+無料ボタンをクリックしてChromeに機能を追加します。
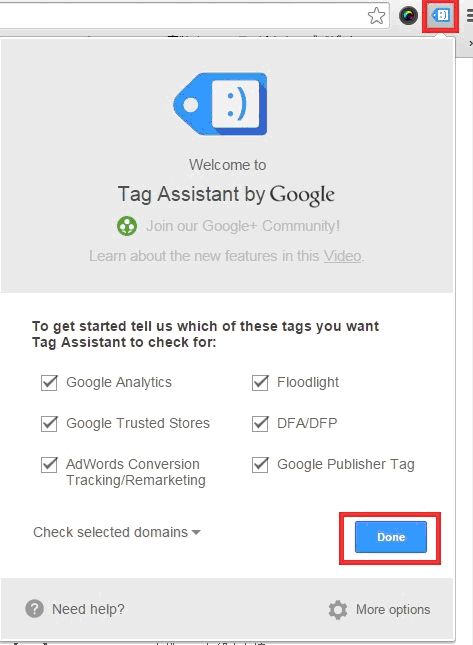
その後、Google Analyticsを確認したいページを表示します。ブラウザの右上を見ると、横向きの青いタグマークが表示されていますので、それをクリックしさらに表示されるDoneボタンをクリックしてください。

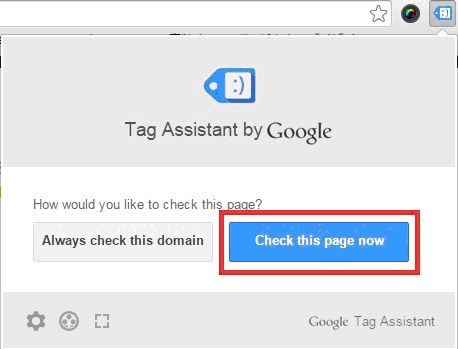
次に、Check this page nowボタンをクリックしてください。そのページ内のGoogle Analyticsの設置状況を調べます。

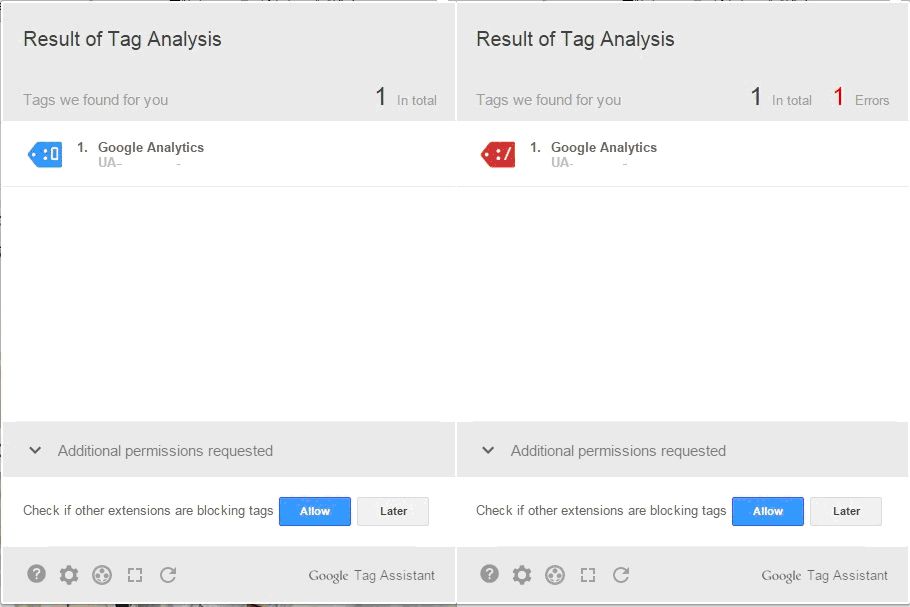
チェックが終わると、以下のような新たなタグマークが表示されます。
正常であれば青いタグのアイコン、異常があれば赤いタグのアイコンなど、その状況によって見た目に変化があります。

異常がある場合、そのタグをクリックして状況を確認しましょう。トラッキングコードの記述が間違っていたり、設置する場所が違っていたりする場合は正常に動作していません。正常になるように設置して、読み取れるようになれば完了です。
今回は、Google Anlyticsについて解説いたしました。ぜひ活用して、Webサイト運営に役立ててください。

