
こんにちは、すまいるネット技術部の藤本です。
暑さをクールダウンさせるため、ついつい冷たいものに頬ずりしたくなります……。
そんな暑さとは裏腹に落ち着きを取り戻しつつあるのが、4月のアップデートから数ヶ月経ったモバイルフレンドリーアップデートです。果たしてその後、順位はどう動いたのか……。なんとなく気になったので、当社のお客様を例に統計をとってみました。
モバイルフレンドリーアップデートとは
モバイルフレンドリーって何? というあなたに、まずはモバイルフレンドリーのおさらいから始めましょう。
モバイルフレンドリーとは、Webサイトをスマホ対応させた状態のことを指します。スマートフォンからWebサイトにアクセスした際、スマートフォンからでも閲覧しやすいように見た目を工夫して設計しています。
さらにモバイルフレンドリーアップデートとは、検索エンジンがモバイルフレンドリーのWebサイトを対象にモバイルからの検索順位を優遇するため2015年4月21日(火)から行われたアップデートのことです。
全世界を対象にしたアップデートで、順位にも大きく影響が出たWebサイトがありました。
詳しく知りたい方は、こちらのページの情報もご覧ください。
さて、アップデートも一段落した現在。実際のところ、日本では大きく動いたのかどうなのか……。体感的にあまり変化がなかったように思えます。
そこで今回は、当社のお客様を対象にWebサイトがスマホ未対応だった場合の順位の変動を調べてみました。
スマホ未対応の順位動向
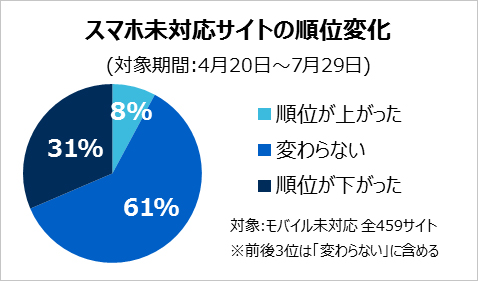
以下のグラフは、当社でSEO対策サービスをご契約いただいているスマホ未対応のWebサイトを対象とした調査結果になります。
モバイルフレンドリーアップデートが始まる直前の順位と、先日7月29日の順位を比べ、順位がどう変化したのかを示しました。

約6割のWebサイトには順位の影響はありませんでした。順位が上昇したのはわずか8%。それに対して、順位が下がったWebサイトが約3割に上り、順位が上昇したWebサイトに対して4倍近くのWebサイトの順位が下がったという結果になりました。
アップデートの影響、しっかり出ています……!
スマホ対応していないから順位が下がったのか、もしくは他のスマホ対応しているWebサイトの順位が上昇したため相対的に順位が下がったというケースも考えられます。あるいは両方あるかもしれませんが、いずれにせよ結果的には同じことですね。
そこで、まだスマホに対応していないWebサイトをお持ちの方は、まずはスマホ用のWebサイトを制作してみてはいかがでしょうか。
「スマホサイトは自分じゃ手が届かないや……」
「スマホサイト? 作るスキルもなければ、時間もないよ!」
その心の叫び、しっかり受け止めました!!!
実は当社では、モバイルフレンドリーアップデートを受けて、いち早くスマホ対応サイトを制作するサービスの提供を開始しています!
以下のバナーから詳細をご確認いただけます。興味がございましたら、ぜひお問い合わせください!
それでは( ´・ω・`)ノ



![In-house SEO Meetup [Kansai Edition 2015] powered by CSS Niteに参加してきた!その1~出発編~](https://www.smilenet.tech/wp-content/uploads/2015/08/seminor_img-1-100x100.png)
![In-house SEO Meetup [Kansai Edition 2015] powered by CSS Niteに参加してきた!その2~Google編~](https://www.smilenet.tech/wp-content/uploads/2015/08/seminor_img_02-1-100x100.jpg)