今回の記事は、Google Chrome利用者向けになります。
ネットサーフィンをしていると、ホームページの
良い記事の情報を簡単にスクリーンショット機能を活用して
記録しておきたいと言う事があります。
でもサイトが縦に長いサイトであったため
スクリーンショットで保存するのに、何度も記録し
手間がかかったという経験もあると思います。
今回紹介する「Awesome Screenshot」を利用する事で、
時間を短縮して効率的にページを編集、保存できます。
Awesome Screenshotの入手方法
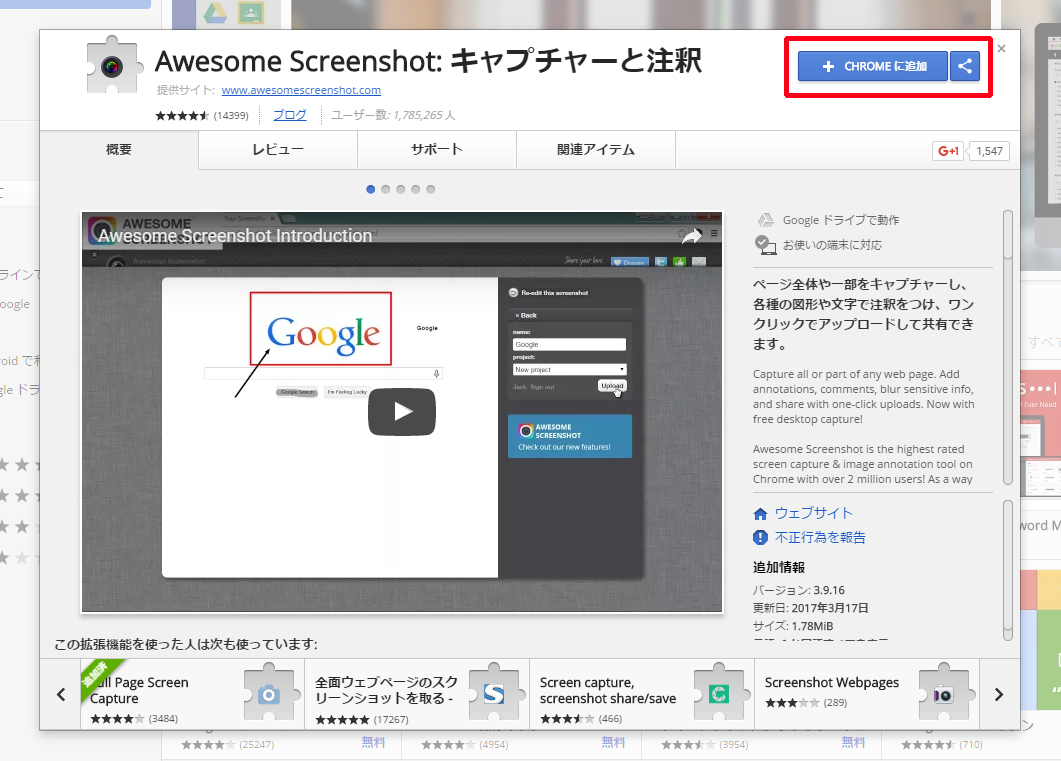
ブラウザのGoogle Cromeを開きメニューバーから
「その他のツール」>「拡張機能」を選択しChromeウェブストアを開き、
Awesome Screenshotを出して「CHROMEに追加」をクリック。(無料です)

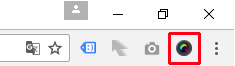
追加が完了するとメニューバーにアイコンが
表示されます。

Awesome Screenshotの利用方法
ページ保存、編集をしたいページで、
先程ダウンロードしたレンズアイコンをクリック。
すると英文が表示され選択を求められますので、
下記の中から自分が選択したい内容を確認し選択しましょう。
| Capture visible part of page | 現在見えている部分のみキャプチャする |
| Capture selected area | 自分で範囲を選択しキャプチャする |
| Capture entire page | ページのすべてをキャプチャする |
| Delayed capture | セルフタイマー(3秒)後、キャプチャする |
| Capture desktop | 現在起動しているソフトに移動してキャプチャする |
| Select a local image | パソコン内の画像を選択してキャプチャ&編集 |
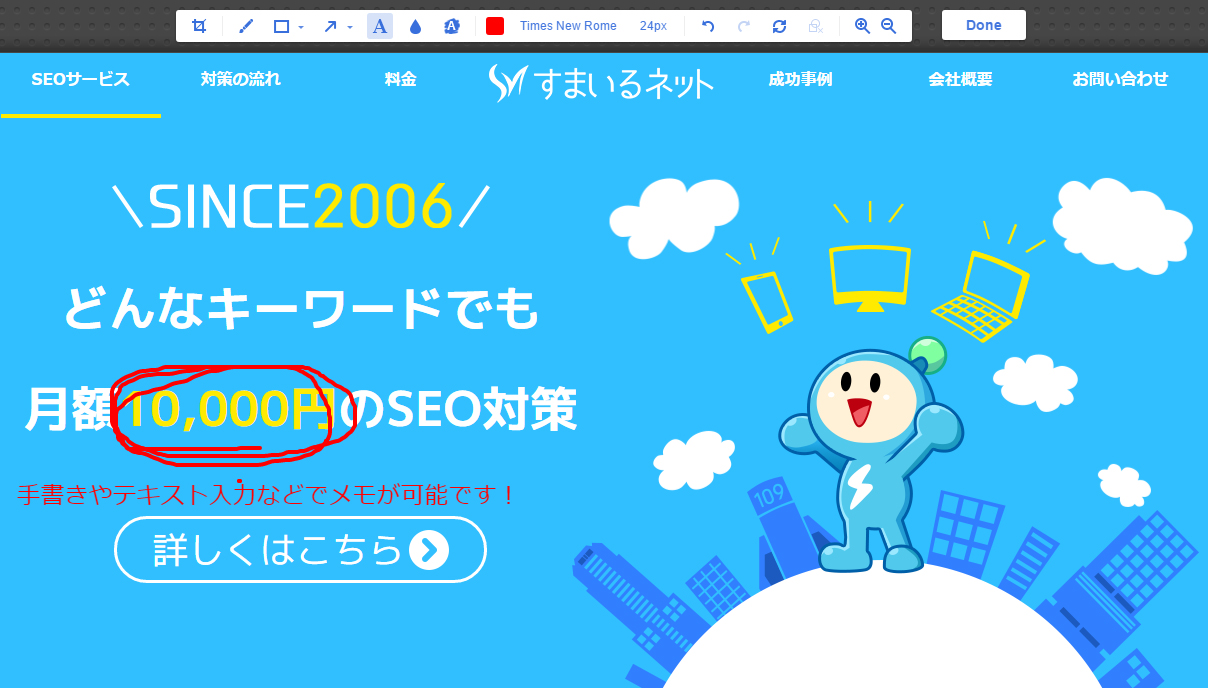
今回は、「Capture visible part of page」を選択します。
すると新しくウィンドが立ち上がり文字などの編集も可能になります。

編集が終わりましたら「Done」を選択し、
「local save」の項目でダウンロードし完了です。
Awesome Screenshotを活用して、お気に入りページの保存も勿論ですが、
サイトリニューアルの際にも編集画面を利用して効果的に管理できます。