サイトやブログ運営をしていると、サーバーに画像をアップロードする機会がたくさんあるかと思います。
頻繁に画像をアップロードするとなると、気にしなくてはいけないのが画像のファイルサイズ。
最近はスマートフォンの写真機能も高画質のため、撮った写真をそのままサイトやブログにアップしてしまうと、ページの表示速度が遅くなってしまったり、サーバー本体の容量を圧迫してしまう原因になってしまいます。
そこで今回は、ドラッグ&ドロップで簡単に画像を軽量化できる無料オンラインツールをご紹介します。
【Tiny PNG】
この【Tiny PNG】は、画質はほぼそのままで、元々のファイルサイズから最大70%もカットしてくれる頼もしいツールです。
使い方は至ってシンプル。
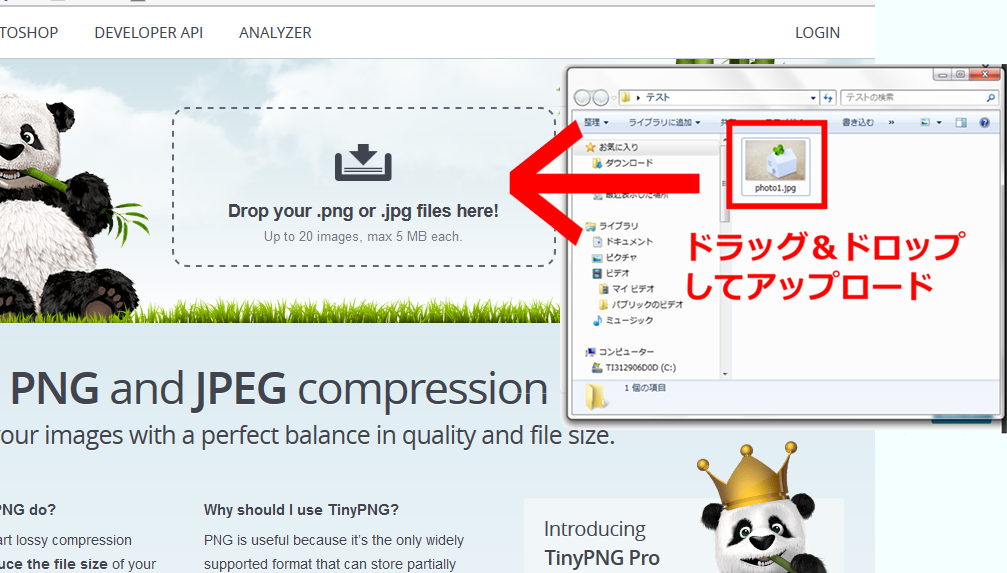
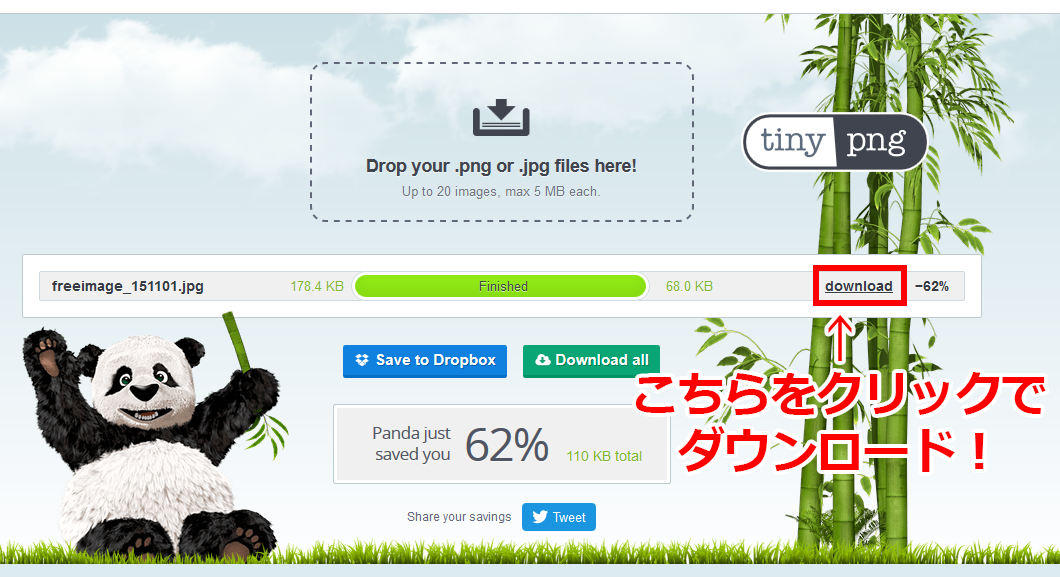
「Drop your.png or .jpg files here!」の文字の辺りに画像をドラッグ&ドロップして、「download」をクリックするだけで圧縮された画像をダウンロードすることができます!
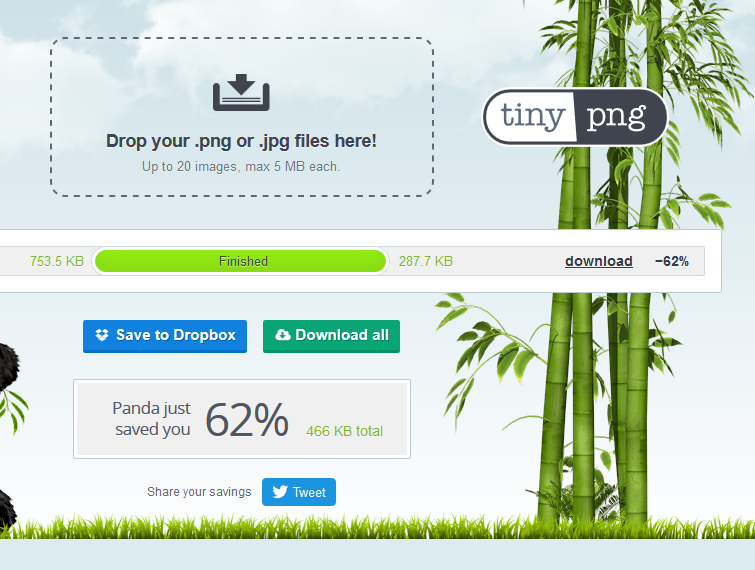
こちらのツールは20枚までまとめて画像の圧縮ができ、jpegとpngのファイル形式に対応している点や、圧縮後「download」の横に どのくらい圧縮されたか表示してくれる点がおすすめポイントです。
%の数字が高いとちょっと嬉しいですね!
画像ビフォーアフターサンプル
試しにこちらの写真を圧縮してみましょう。
【ビフォー】
※736 KB
【アフター】
※281 KB
写真は綺麗なまま、半分以上もファイルサイズをカットすることができました!
これなら安心して使えますね。
サイトやブログにたくさん画像や写真を使ってる方はぜひ活用してみてください!