レスポンシブデザイン
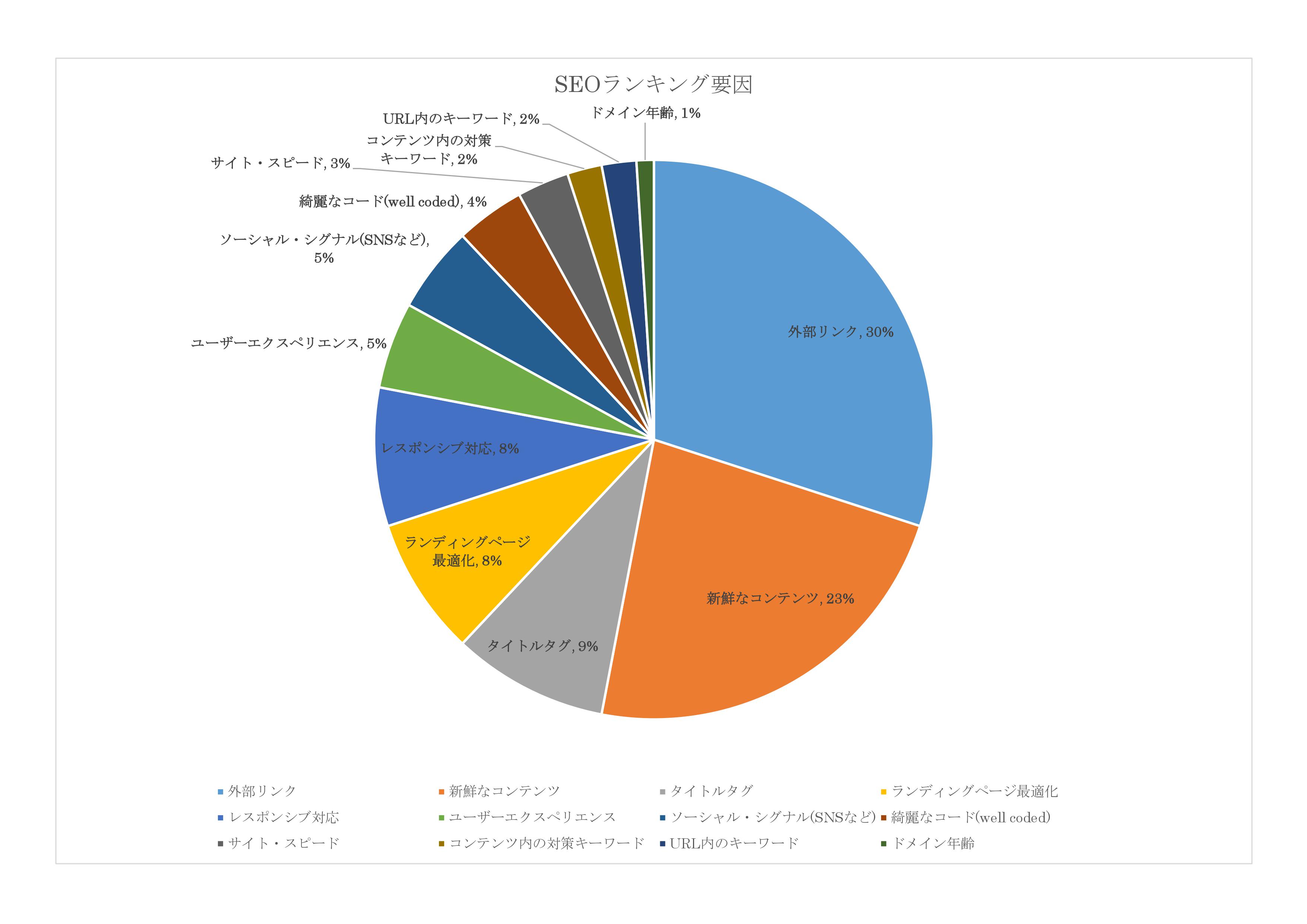
昨年、イギリスの大手SEO会社が”Google SEO Ranking Factors 2016”
というものを発表しました。
(ページの円グラフを訳したものです)
これは要するに
「Googleって何をどのくらい評価して順位付けしてるの?2016」
というもの。
外部リンクから始まり、新鮮なコンテンツ……と続きます。
本日はこの中の5番目、全体の8%も占めるレスポンシブデザインについての記事です。
レスポンシブデザインとは、ズバリ
“画面の大きさに合わせてレイアウトが変わる“ウェブデザインのことです。
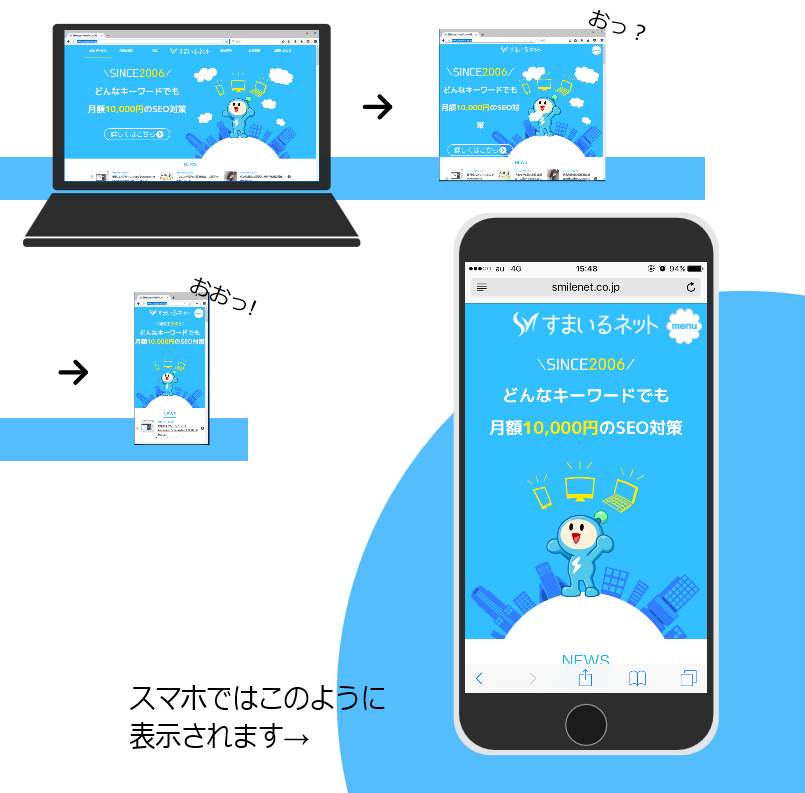
「画面の大きさに合わせてレイアウトが変わる」とは?

かくいう弊社のサイトもこのレスポンシブデザインで組まれています。
もし今この記事をパソコンで読んでいたら、ぜひ弊社サイトを開いてみてください!
そして、ブラウザの大きさを変えてみてください。
画面のサイズに合わせて、文字や画像がカタカタカタ~~ッとずれていきましたでしょうか?
このようなスマホ対応の方法がレスポンシブデザインです。
レスポンシブのメリット
モバイルファーストインデックス
(「スマートフォンからの検索数がパソコンからの検索を上回ったので、
検索結果もスマホ基準にしますね」というGoogleの新ルールのこと。参考)
が今後導入されるので、サイトのスマホ対応というのは今や “推奨” ではなく “必須” ですね。
予告されてから延期延期で今日まで来ていますが
絶対にあることなので、やっぱり“必須”です。
そんなスマートフォンですが、
対応の種類には大きく分けて3種類あります。
①ページの見え方を画面サイズによって変える(レスポンシブ)
②端末によって動的に表示結果を変える
③スマホ用に別ページを作る
そして、Googleは圧倒的にレスポンシブデザインを推奨しています。
……いきなり取っ付きづらくなってきましたね(笑)
でもSEO的に大事なこと(≒Googleがレスポンシブデザインを推奨している理由)
はシンプルです。
それは
“Googleやお客さんが混乱しないこと”
です。
例えば1つのサイトに同じような内容が複数あると「どれを見たらいいんだ……」
ってなってしまいますよね。
それがGoogleの立場からだと「どのページを評価したらいいんだ……」に
繋がりかねないんです。(少し乱暴な言い方ですが)
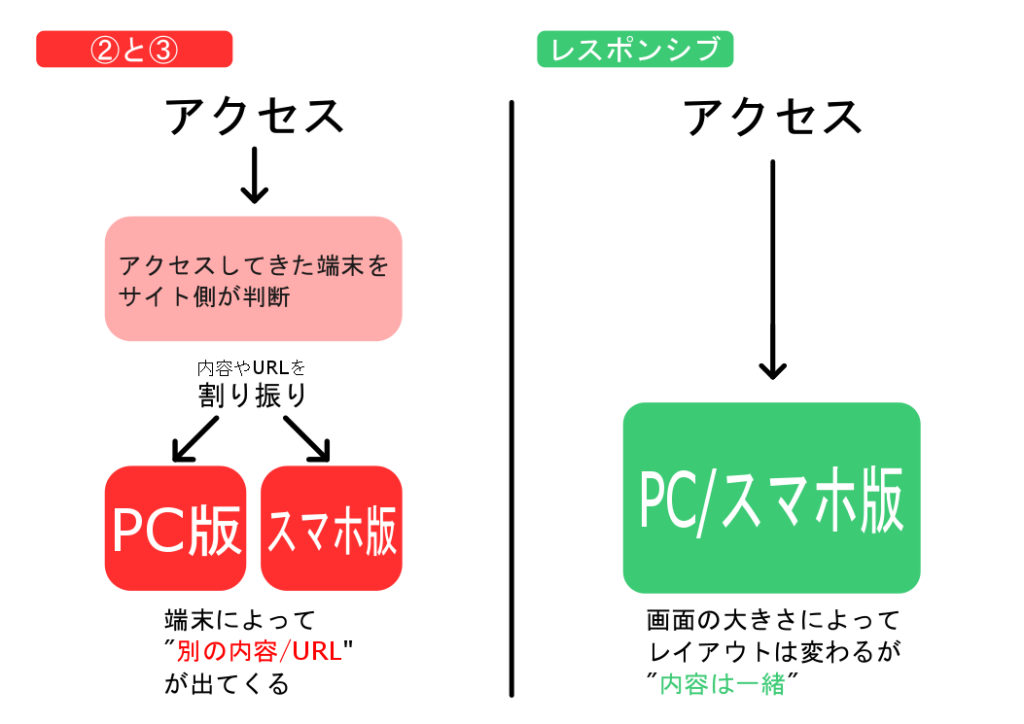
①のレスポンシブのサイトと、それ以外の②③のを開くときには
下記のような手続きの違いがあります。

レスポンシブ以外の2つは、
アクセスしたのがスマホなのかパソコンなのかで
「何を見せようか」を振り分けてます。
対するレスポンシブは、画面の大きさによって
「どう見せようか」を変えますが、見せる内容は変わりません。
まとめるとこんな感じでしょうか。
| URL | 同じ内容のデータ | |
| レスポンシブ | 1つ | 1つ |
| 動的 | 1つ | 2つ |
| 別ページ | 2つ | 2つ |
このURL・データが1つというのが肝になってきます。
これらが統一されていると以下のようなメリットがあります。
■一度の更新でスマホ・PC両方に反映される
■スマホ・PCで内容が統一される
■ページ構成などごちゃごちゃしづらい
■Googleが巡回・評価しやすい
すごいぞレスポンシブ。
もっと細かいことを言おうと思えば言えるのですが、
キリがないのでまずはざっくりこの認識でいきましょう。
(というより、こういった解説は正直インターネット上に掃いて捨てるほどあるので
本当に正確な定義は他サイトにお任せしましょう。
「沢山語りつくされている内容でもわざわざ0から書く」
それが100%自社施工のSEO対策会社すまいるネットのスタンスなのです。多分。)
レスポンシブデザイン導入事例
すまいるネットのお客様でも、このレスポンシブデザインを導入いただいた事例がいくつかあります。

■ふれあいドットコム様
カラーコーンや工事看板など保安用品の販売は【特注看板.com】
■あみ貞丸様
屋形船なら横浜のあみ貞丸
やはり、順位面でもいい効果が出ているようなお客様が多い印象です。
「反響が増えた」「お客さんから喜ばれた」なんてお声もたびたび頂きます。
「スマホ対応しなきゃいけないことは分かっているんだけれど、
どうにも腰が重くて……」
「お客さんのためにも、SEO対策のためにもなんとかしたいけれど
新たにサイトを1から作るのは予算が……」
そんな方もいらっしゃるかもしれません。
でも、モバイルファーストインデックスはもう近くまで来ています。
新たにサイトを作るよりは断然コストを抑えてスマホ対応ができるレスポンシブデザイン、
このタイミングで一度ご検討いかがでしょうか?
もしご質問やご要望があれば、随時対応いたします。
メール・お電話お待ちしております!