目次
インデックスのステータス?サイトマップ?

こんにちは、技術部の山下です。
昨日お客様からこんなお問い合わせをもらったので本日はそのお話です。
こんなことをおっしゃってました!
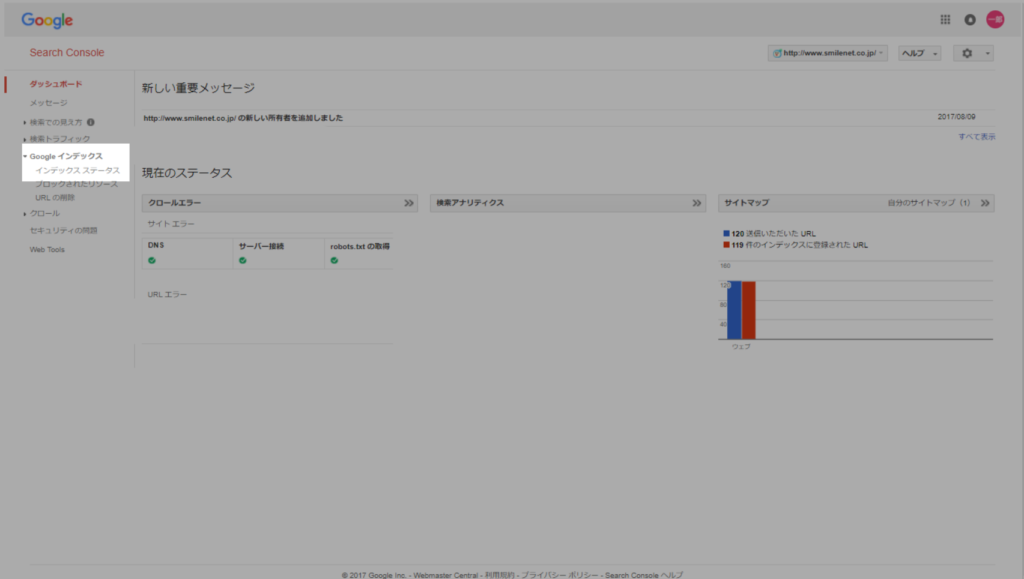
Googleサーチコンソールを見ているのだけれど『インデックスステータスのインデックス』と『サイトマップのインデックス』ってどう違うの?
インデックスの数にすごく差があるんだけど……
それぞれ以下の項目のことですね。
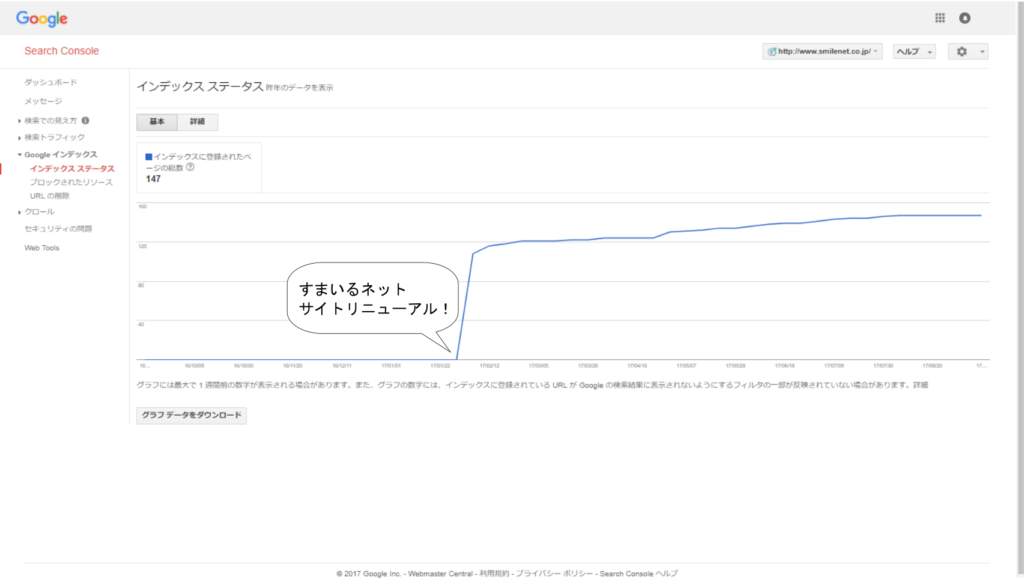
①インデックスステータス

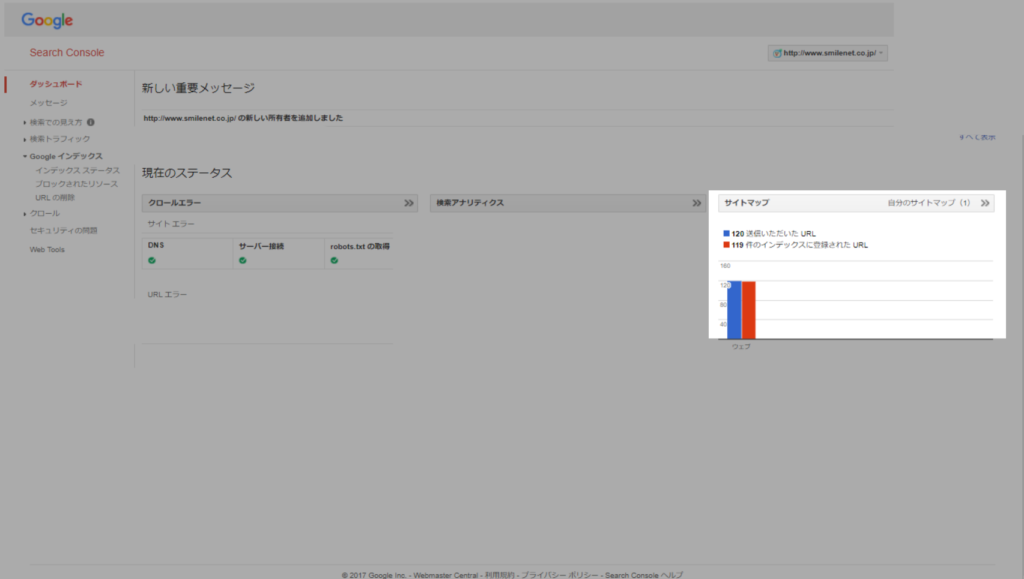
②サイトマップのインデックス

すまいるネットの公式サイトではインデックスステータスが147ページ、
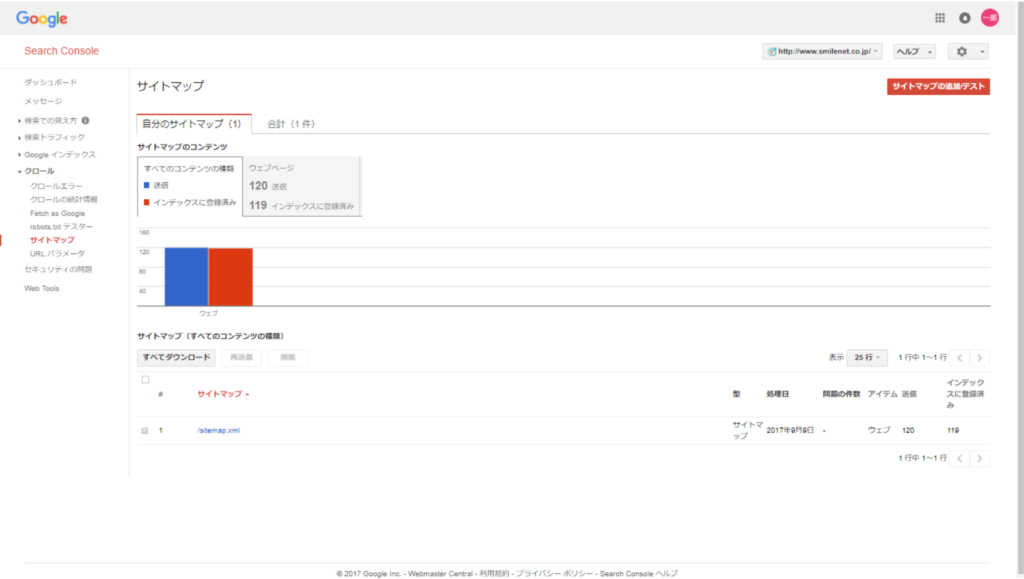
サイトマップインデックスが119ページとなっています。
どうしてこのような差が生まれるのでしょうか?
解説していきます!
インデックスのステータス=Googleが認識しているページ
 まずはインデックスステータスから。
まずはインデックスステータスから。
これはシンプルに『Googleの順位ロボットがあなたのサイト中のうち○○ページ読んでいるよ!』という意味です。
Googleのクローラーはサイトマップやクロール申請、外部・内部リンクなどからページを認識、インデックスしていきます。
2月にリニューアルをしたすまいるネット公式サイトですが、バッチリ3日以内に100ページ以上インデックスしてくれてますね!
サイトマップのインデックス=申請したページのうち
何ページをインデックスしてくれたか

続いてサイトマップのインデックス機能。
そもそもサイトマップはサイト全体の構成や階層をGoogleに一発で理解してもらうためのファイルです。
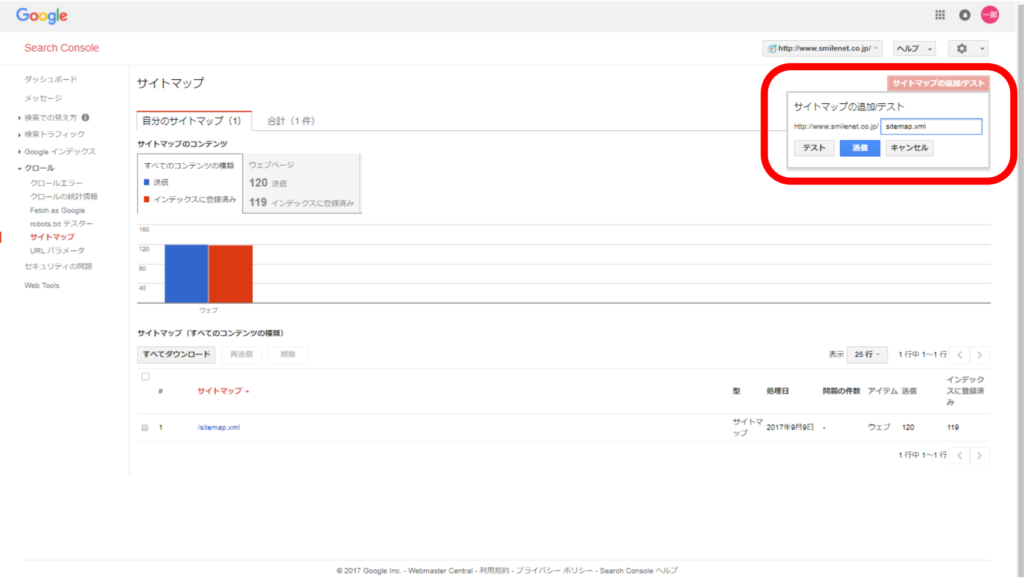
上の画像の場合は「smilenet.co.jpのサイトはこういう120ページで構成されているよ!」
というファイル(サイトマップ)を作って、そのうち119ページがしっかりとインデックスされたということですね。残りの1ページはダメでした。省かれました。
以前別の記事で紹介したFetch as Googleは「早急にこのページをクロールして欲しい!」
ということが主目的なので、サイトの構成を伝える役割が大きいサイトマップとは少し意図が違います。
場面場面で臨機応変に使い分けましょう!
まとめとサイトマップの読み込み方法
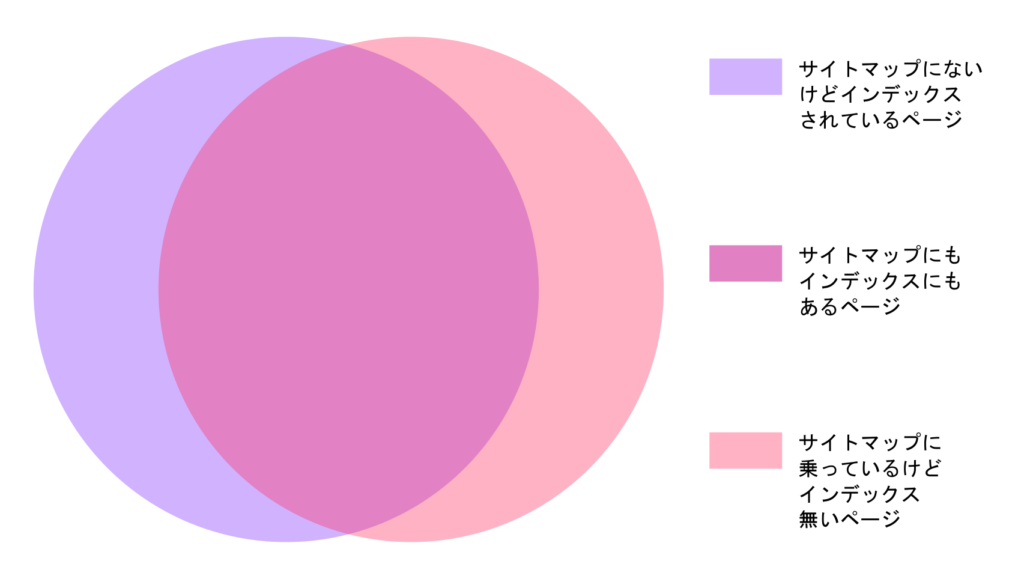
インデックスのステータス?サイトマップ?

図で言うところの青い丸がインデックスされているページ
赤い丸がサイトマップに書かれているページ
重なりの紫がサイトマップにも書かれていてインデックスもされているページ
となっています。
なので、インデックス状況に関して基本的にはインデックスのステータスをチェックすればOKだと思います。
サイトマップを作ってGoogleクローラーに読ませたい!

例えば、
サイトをリニューアルしてディレクトリ構造が大きく変わったとき……
サイト内に新しいコンテンツを作ったとき……
やっぱりサイトの構成含めて認識して欲しいですよね!
そんな時は
①サイトマップを作ってアップロード
②サーチコンソール上で読ませる
の2ステップです!
サイトマップを新しく生成する&サーバーにアップロードする
サイトマップを生成、なんて言うと小難しいですが、
例えばサイトマップを作成-自動生成ツール「sitemap.xml Editor」などのサイトなら
URLを入力して”サイトマップ作成”ボタンを押すだけで簡単にできちゃいます。
あとはそれを自身のサーバーにアップロードするだけ!
(あくまで手動のやり方なので、実際にはサイトマップを自動で生成してくれる
サイトも結構あります。)
アップしたサイトマップをサーチコンソール上で読ませる

これについてはもはや説明不要ですね(笑)
アップしたサイトマップを指定して送信!これだけです。
以上でサイトのページ・ディレクトリ構成をGoogleに正確に伝えることができました!
ここまで読んで下さりありがとうございます!
Googleにサイトのことをちゃんと知ってもらうのはとても良いことですよ!

