ホームページを制作している方は、ブラウザ別に表示のチェックをされることもあると思います。
携帯端末で閲覧する用のページを制作している場合は、複数のデバイスから確認したくなるでしょう。
しかし、手元にiPadやスマートフォンのような端末がない場合、どうやってページの確認をしたら良いのでしょうか。
友人知人にあたって端末を借りることもあるでしょう。しかし、そう簡単にそれらが集まるとは限りません。
そこで、デバイスがなくても各端末のブラウザチェックができるFireFoxアドオンの「User Agent Switcher」をご紹介いたします。
アドオンとは、ブラウザの機能を拡張するプログラムのことをいいます。ブラウザごとに違った機能が備わっているので、必要に応じてブラウザの使い分けが重要です。今まで使用したことがなかった人も、これを機に何か機能を拡張してみると良いと思います。
「User Agent Switcher」というアドオンはFireFoxで動作します。FireFoxを普段から使用されている方はご存知かもしれません。Webサイト制作をする際、FireFoxからだけでなくパソコン以外の見た目のチェックもしてみましょう。

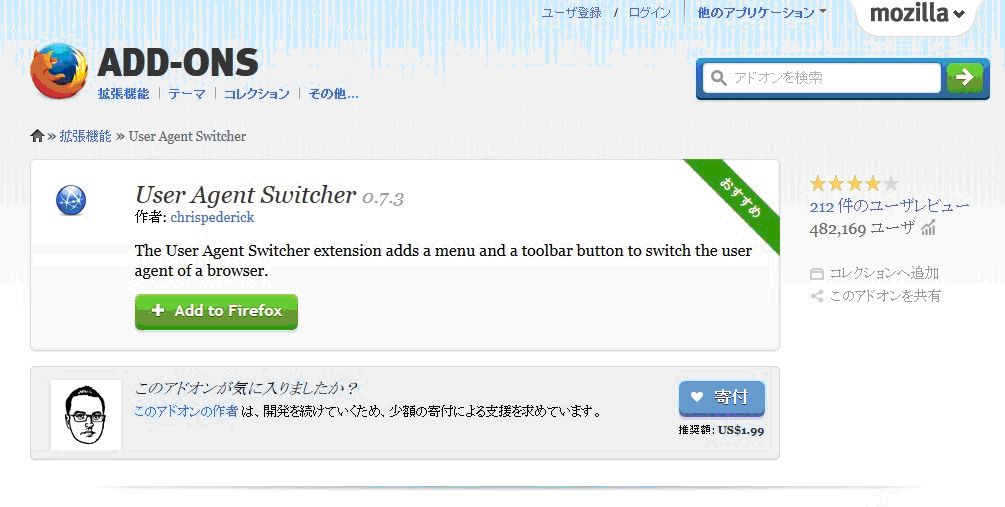
User Agent Switcher
https://addons.mozilla.org/ja/firefox/addon/user-agent-switcher/
こちらのページから無料でダウンロードできます。
このアドオンは、アクセスしている端末の情報(User Agent)を切り替えるツールで、つまりパソコンから見てもスマートフォンでアクセスしているかのように表示することができます。

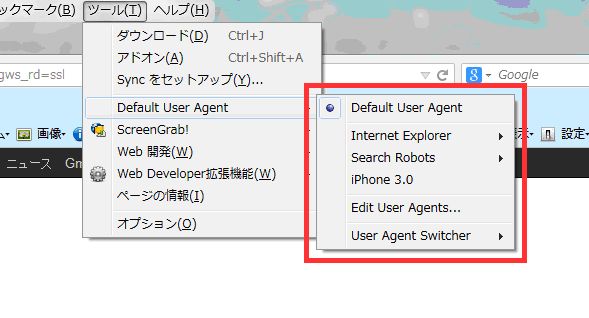
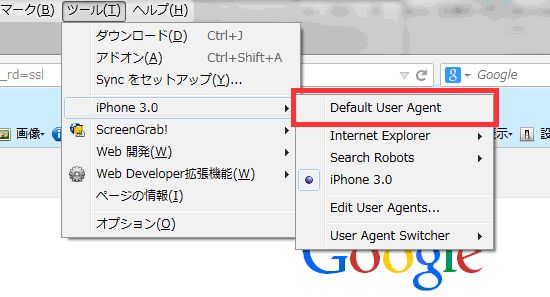
FireFoxを立ち上げ、ツールの「Default User Agent」からUser Agentを選択できます。
試しにGoogleのホーム画面からこれを選択して画面を更新してみましょう。
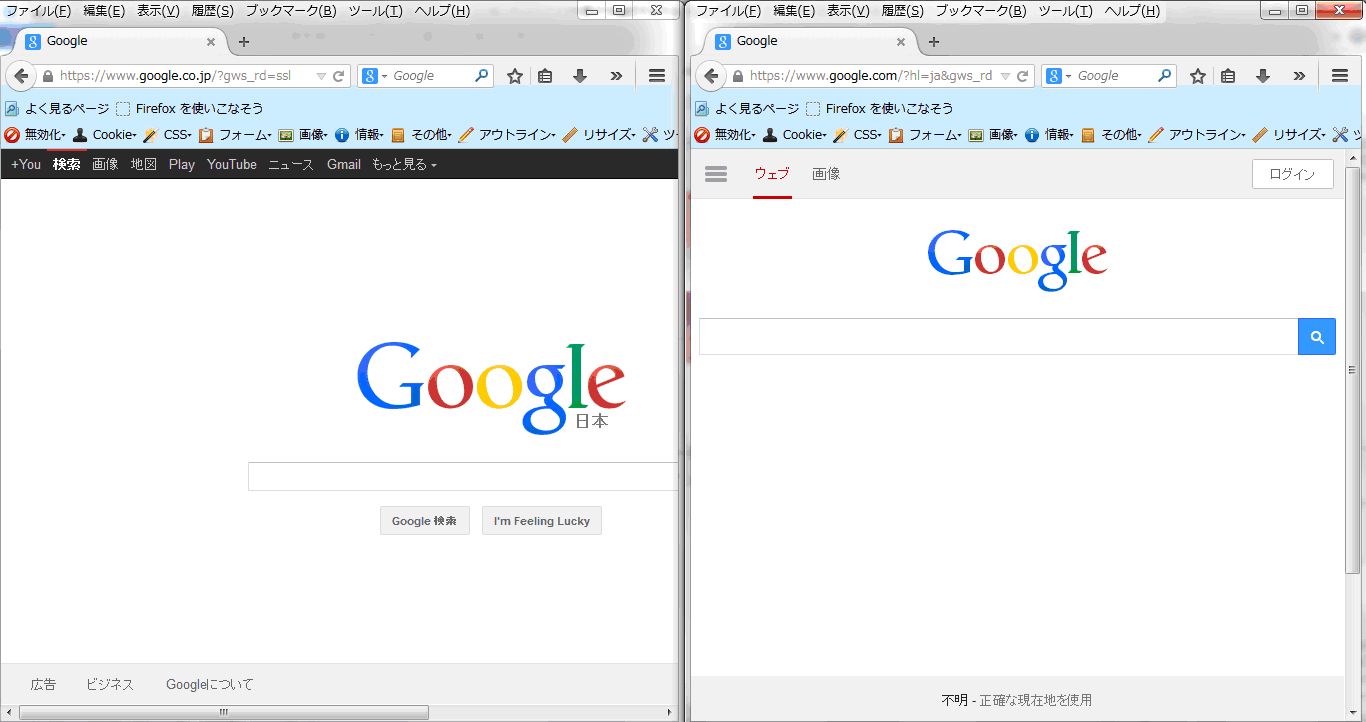
すると以下のようになります。

左が通常通り、FireFoxからGoogleを開いた画面になります。右がiPhone3からGoogleを閲覧した際に表示される画面になります。
見た目で分かる通り、右は画面幅に合わせて検索ボックスが伸びています。これで、きちんとスマートフォン用に表示されているのがわかります。
しかし、この設定のままだとFireFoxからアクセスしたページはどれもiPhoneバージョンになってしまうので、確認が終わったら設定をDefaultに戻しておきましょう。

ただ、このアドオンのツール表示を見ると、User Agent数が少ないのがわかります。デフォルトの設定のままだと、Internet ExplorerやiPhoneなどしかなく、物足りなさを感じてしまいますね。
確認したいのはiPhoneだけじゃない、iPadのようなタブレットの表示も見てみたい、というケースもあると思います。
User Agentを追加したい場合は、User Agent Switcher用のxmlファイルをアップロードすることで解決できます。
我流天性がらくた屋
こちらのサイトでは豊富なUser Agentのxmlを無料で配布されています。とても便利なのでぜひお使いください。
詳しいアップロード方法は以下のページでも公開されています。
ユーザーエージェントを指定してブラウザチェックができる!超便利なツールの紹介 | 株式会社LIG
また、各携帯会社のUser Agentの情報は公開されていますので対象機種を個別で設定することも可能です。
- NTT docomo
- https://www.nttdocomo.co.jp/service/developer/make/content/browser/html/useragent/
- au
- http://www.au.kddi.com/developer/android/kishu/ua/
- Softbank
- http://creation.mb.softbank.jp/mc/tech/tech_web/web_useragent.html
他端末や別ブラウザから閲覧したように見せることができる、FireFoxアドオン「User Agent Switcher」をご紹介しました。
確認したいとき、お手軽にさっと確認できるツールですので、つくったサイトがうまく動作しているか不安だな……、と思う方はぜひ使ってみてください。